I am using MMM-Carousel to rotate through various slides in my Magic Mirror implementation. I have updated some of the code in the MMM-Carousel.js The relevant code added: // Line 75 // Line 538 // Line 587 This line replaces the display of the radio buttons with the specified icons […]
About: mmwheeler
Posts by mmwheeler:
DAX: Add Business Days to Date
Calculate Business Hours in Nintex Form
Calculating Business Days for Nintex Form
Had a request to calculate several deadline or due dates from one specific date to autopopulate fields on a Nintex form. This also had to calculate business days only excluding holidays and weekends. I am using the moment.js library and moment-business-days plugin. Upload those .js files to your site assets […]
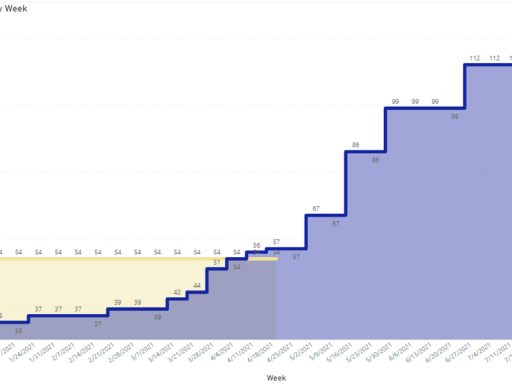
Power BI: Plan vs Actual Line Charts
Request was to show a Running Total of Job Vacancies and Filled Vacancies by Target Date. First, I created a Calendar table: Calendar = CALENDAR(DATE(2021,1,1),DATE(2021,12,31))Second, I had to create a Running Total of Job Vacancies from Jan 1st thru the Target Date. CountTotalRunning = CALCULATE( COUNTA(‘Vacancies'[ID]), FILTER( ALLSELECTED(‘Vacancies’), ‘Vacancies'[Need By Date] <=MAX(‘Calendar'[Date]) )) […]
Nintex Form: Get Attachment Link(s) from Secondary List
Use Case: Hiring Application form that needed to pull Resume attachment from Candidates list. I first setup a calculated column that retrieves the ID from a Candidate Lookup List column. I set a Javascript variable to ‘cID’. parseLookup(Candidate, False) I then created a hidden Single Line Text box with a […]
Cross County Trail for MapMyRide
Nintex Form Tricks, Part 2: Set List Lookup defaults to all checked.
Nintex Form Tricks, Part 1: Filter List Lookup on Multiple Columns
Filtering and Limiting Date Pickers on Nintex Forms
Had a project to create a service scheduling list. Certain services are only available during specific hours and specific days. The trick was to filter the date picker in relation to the service selected via Nintex javascript. All of the code below goes into the Custom Javascript section of your […]